Digital experiences no longer must be defined by the parameters of functional platform requirements. In today’s world of rapid growth and an ever-increasing need for holistic, personalized customer experiences, nimble digital partners must shift their focus to design systems that prioritize creative, flexible platform solutions to drive exceptional customer and business value at every touchpoint. Rather than work in the weeds of design and development, we must work to create relevant, human-centered experiences that are reusable across channels, while driving consistency, efficiency and scalability to effectively convert customers at every stage of the digital journey.
Given this industry-wide need for truly experience-driven solutions, we came to the realization: as long as we looked at projects through fundamental platform capabilities, we would always be functionally bound, thus limiting our ability to deliver great experiences.
So, we put our heads together to adapt a design and development system that allows us to flip the traditional requirements-first approach on it’s side, while increasing speed to market, development efficiency, and solution stability.
We start with an Atomic Design methodology that allows our Experience teams, consisting of Design, UX, and Creative Technology, to focus on the whole experience, rather than on minor details, allowing us to get to more effective working solutions faster. We work with pre-tested, foundational UI components, referred to as patterns. We then adapt, create, customize, combine, and organize these patterns in various ways, and reuse them across the digital experience as necessary, to quickly create UIs that form custom experiences for brands and their customers.
Through the combination of atomic design, our custom pattern library, and a proprietary software we created called Assemble, we’re able to efficiently operate at the intersection of technology and leading-edge experience, allowing code, content, and creative to work together to more efficiently create higher quality experiences.
Let’s Talk Atomic Design
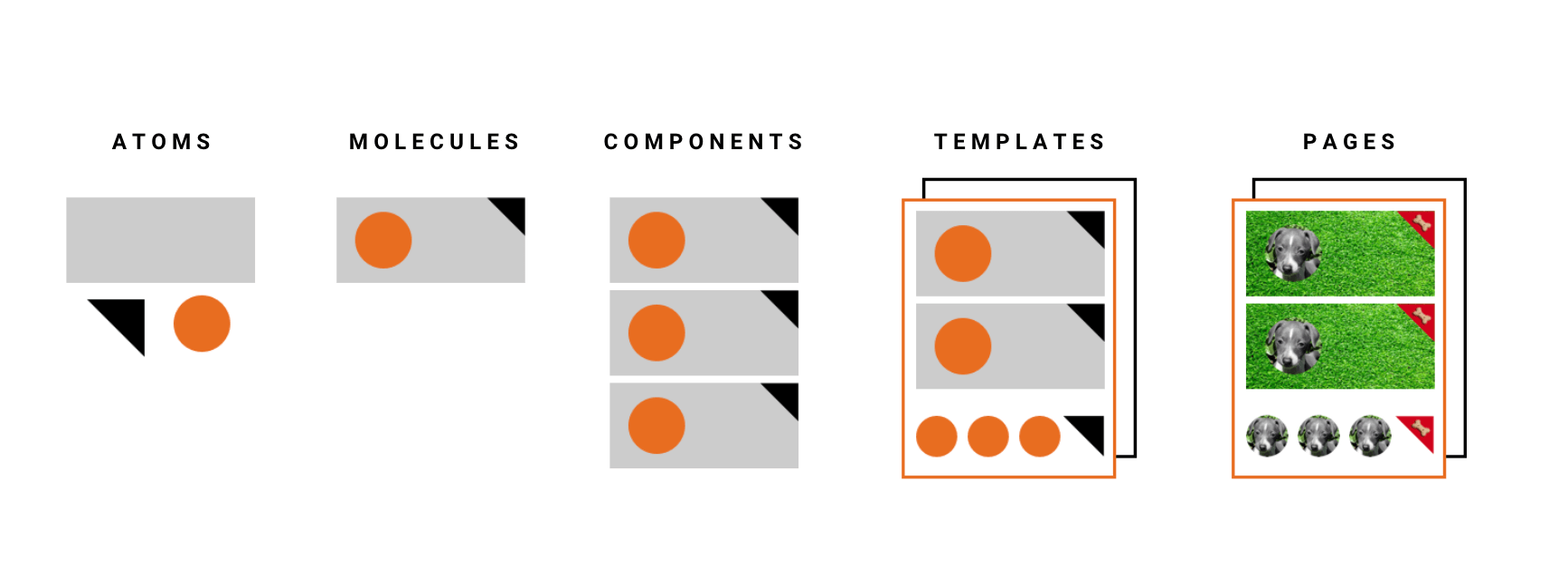
To understand atomic design, let’s take a trip back to the basics of high school chemistry class. Think about individual design elements as atoms, the basic building blocks of all matter, or the building blocks of a user interface.
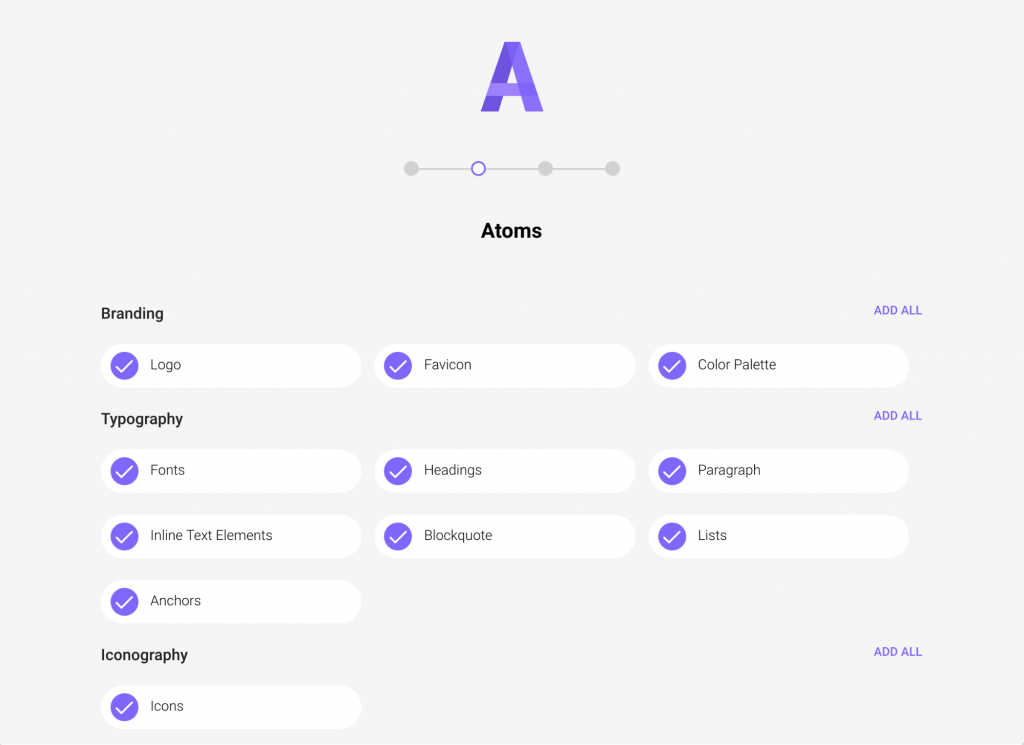
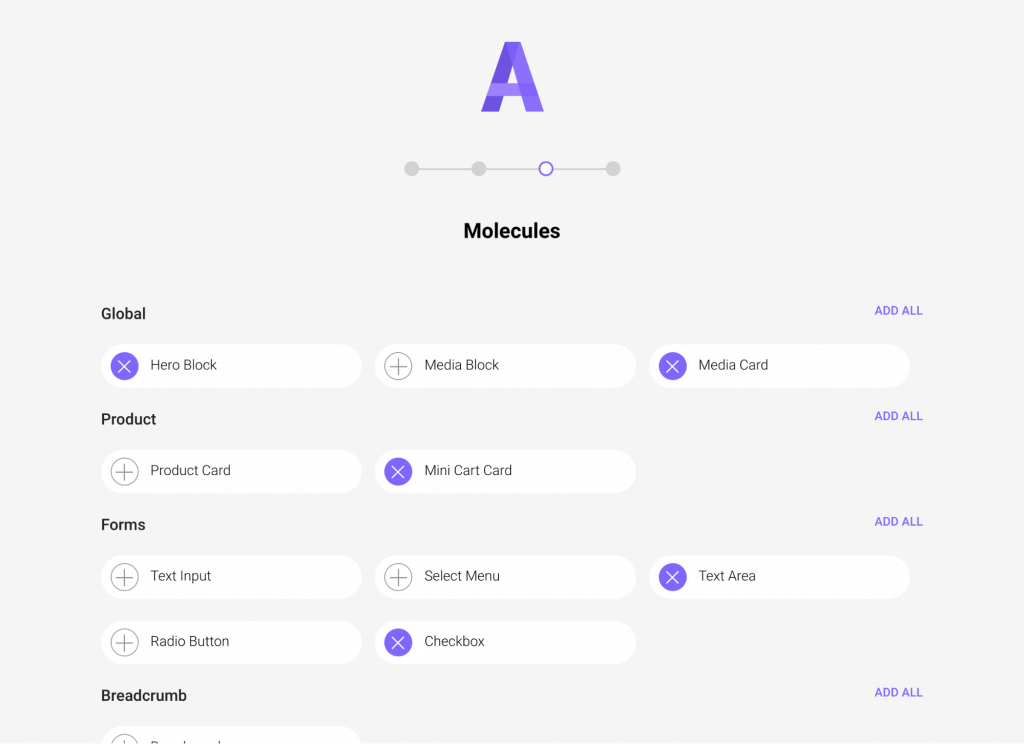
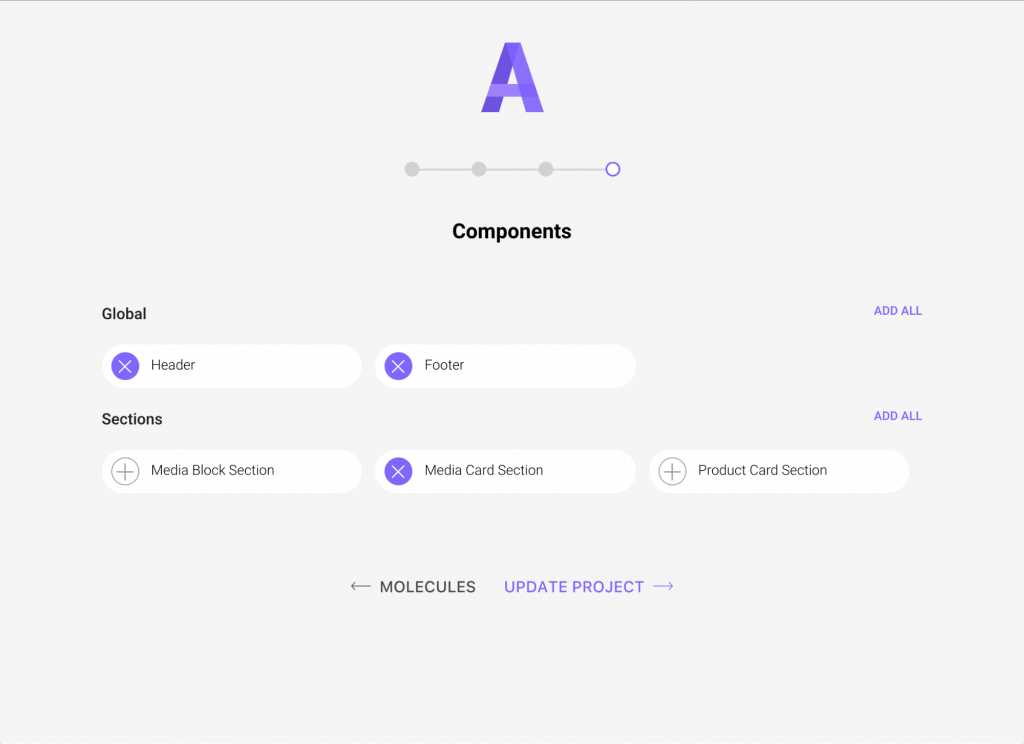
Take the example of a form component on a webpage: Each element that makes up a form component, including the input field, label, button, and so forth, is individually built as an “atom”. This allows us to create an optimal user experience at the element level. These atomic elements are tested, approved, and set aside in a base pattern library. Once developed and validated, we start customizing based on project scope and end-user needs. We assemble these atoms, for example, input field + label + button, to create the functional form component. Think of these components as molecules – or atoms that are bonded together to create a unique UI property. We combine the necessary and relevant components to create templates, and these project-specific templates ultimately become pages, filled with page-specific content.

And here’s how it comes to life:
Atomic Design Meets Assemble
With atomic design, we’re able to build and reuse atomic UI elements across the site to accelerate our workflow, keep code and design consistent, and avoid redundant development work.
We add each element to a central codebase using a proprietary pattern library software tool we’ve built at WTC&T, called Assemble. Assemble allows our Creative Technology team to create projects for each client, then select the relevant patterns, atoms, molecules, components and templates from our base pattern library to add to new or existing projects. Assemble then copies over only the code it needs (read: no code bloat) from the Atomic central codebase. This new project is comprised of pre-tested patterns ready for brand-specific visual and functional customizations.
Rather than designing pages one-off, our atomic pattern library allows us to draw upon what’s worked from a design, accessibility, and functional standpoint, enabling our Experience teams to focus on the overall experience, rather than expending effort to build unnecessary components or check for design inconsistencies.



Ensure Development Accuracy and Stability
We host our base pattern library in our Assemble Gallery, allowing us to easily find and identify pre-existing components we can customize and what net-new components are required to deliver the right experience. By establishing this baseline at the onset, we’re able to estimate development at a granular level, rather than ballparking based on page count, contributing to reliable project budgeting, timeline and effort forecasting to deliver value and transparency for our clients.
The collection of these individual pieces, the atoms, molecules, components, templates, and pages are then “assembled” into a hosted website prototype, which we call the buildkit. Internal and external teams can interact with the buildkit, allowing us to review the experience earlier and more often in the project, receive feedback, and make necessary changes quickly.
The buildkits use the same code that will be integrated with the production platform to reduce human error, QA effort, and bugs, enabling a more stable environment from which Creative Technologists can spend time making the experience better, more efficiently, and ultimately launch better products.
Once we’ve created and tested the project-specific buildkit, we integrate it with the platform. We can adapt to any platform using existing patterns to be truly platform agnostic.
Easily Adapt Experiences That Grow With Your Business
From implementing changes during pre-launch testing, to adding, removing or optimizing experience elements post-launch, atomic design and project-specific buildkits allow us to streamline change management. Our Creative Technologists can easily find and pull in components to make changes at the atomic level. These changes propagate to the system to ensure updates are delivered to the code across instances, creating cohesive, consistent user experiences that can more easily adapt to a clients’ ever-changing digital landscape.
To deliver exceptional experiences, atomic design allows us to focus on designing and building interfaces as reusable, smaller patterns that come together to form a beautiful, functional whole. We’re able to start design and development earlier in the project, with tested and verified patterns that reduce costs and associated effort. Our Assemble tools help bring this design system to life, allowing our clients to understand components in their final context, while enabling workflows that ensure consistency, efficiency, and scalability for our digital commerce solutions. Send a message to us to learn more.





